----------------------------------------------------------------------------------
Pada postingan kali ini, saya akan membahas bagaimana cara membuat sebuah tombol share ke Facebook, karena pada saat ini Facebook sudah menempati salah satu posisi rating teratas pada search engine, maka dari itu kita bisa mengajak pengunjung Facebook untuk mengunjungi blog kita, adapun alasannya agar traffic rank blog kita dapat naik dengan mudahnya, sehingga lebih mudah dilacak olehsearch engine.
oke...langsung ke tahap pembuatan.1. Tahap pertama pastinya Login dulu ke BLOGGER
2. Pada dashboard, langsung menuju Tata Letak/Layout.
3. Kemudian masuk ke Edit HTML
4. Centang Expand Widget Template di pojok kanan atas box.
5. Cari Kode <div class='post-header-line-1'/>
oleh karena kode setiap template berbeda-beda
maka, jika tidak ketemu, anda bisa cari kode ini <data:post.body/>
6. Jika sudah ketemu, anda pilih salah satu kode dibawah ini sesuai keinginan anda.
Dan Paste Sebelum kode diatas tadi
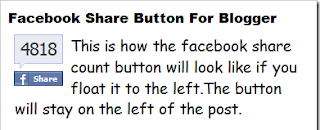
Contoh 1 :
Copy Kode dibawah ini untuk contoh 1 :
<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
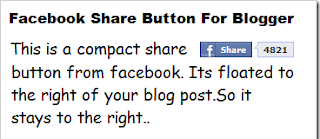
Contoh 2 :
Copy kode dibawah ini untuk contoh 2 :
<div style="float:left;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
Contoh 3 :
Copy kode dibawah ini untuk Contoh 3 :
<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
Contoh 4 :

Copy kode dibawah ini untuk Contoh 4 :
<div style="float:left;padding:4px;">7. Kalau sudah, lalu disimpan
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
SELAMAT MENCOBA....
Sukses buat semua para blogger...!!!




Komentar
Posting Komentar